Design Principles / Task 1: Exploration
03/1/2025 - 23/3/2025/ Week 1 - Week 3
GUAN YAXIN / 0370687
Design Principles / Bachelor of Design (Hons) in Creative Media
LECTURES
Elements of Design
A. Point
The simplest design element is a point or dot.
Points used as repetitive markers can form a line.
When a point moves in space, other 2D and 3D graphics and forms can be created.
B. Line
There are many kinds of lines, such as active or static, active or passive, emotional or mechanical.
Lines can indicate the direction, define the boundary between shape and space, and imply volume or solid mass, movement or emotion.
The quality of light and shadow can also be described by grouped lines, and patterns and textures are formed.
C. Shape
A wide area within the outline of a two-dimensional area or within a three-dimensional object can be called a shape.
Shapes become visible when one or more lines surround an area, or when obvious changes in brightness, color or texture separate an area from its surroundings.
Shapes are divided into two categories: organic shapes and geometric shapes.
Geometry tends to be precise and regular. Organic graphics are irregular, usually round or curved, and are more casual than geometric shapes.
D. Form
A two-dimensional region is called a shape, and a three-dimensional region is called a form.
When form surrounds space, this space is called volume.
The main elements of sculpture and architecture are usually applied to form.
In two-dimensional media (such as paintings, illustrations, etc.), form must be implicit.
E. Texture
In visual communication design, texture refers to the tactile quality of the surface or the visual expression of these qualities.
Textures can be felt by touch or visual cues, and all surfaces have them.
There are two kinds of textures: real (felt by touch) and simulated or implied (which looks like real textures and is created).
F. Space
Space is the general container of all things, which cannot be defined.
In sketches, prints, photos and oil paintings, we can directly see the surface space.
The actual space on the surface of each picture has two dimensions-height and width, which are defined by its edges.
An infinite number of spatial qualities can be implied within a limited boundary.
When we are in three-dimensional space, we can experience three-dimensional space from the position of the individual relative to the surface of other people or objects and the space at different distances from us. Externally, we feel the quality. Inside, we feel the volume.
In graphic design, space (which can be defined as positive or negative) or depth refers to the area occupied by a shape or form.
Depth can imply the illusion of three-dimensional space.
This can be achieved by image overlapping, size change, position and viewing angle.
G.Color
Color can be transmitted through a transparent medium and absorbed and reflected by the surface of an object, which is the wavelength of light received and processed by human eyes from a reflective light source as a visual by-product of the spectrum.
Hue is the color in the spectrum, including yellow and green, etc.
Color value refers to the lightness or darkness from white to gray and then to black.
Black, white and gray are important components to change the color value: black added to a tone will produce the shadow of that tone; White added to a hue produces a hue; Adding gray to a hue produces a hue.
Intensity refers to the purity of a hue, also known as saturation or chroma. Solid color has the highest saturation and brightest, and is the strongest form of a given color. Pigments of another hue (black, white or gray) are added to a pure hue, which darkens and decreases in intensity.
Color combinations that provide different color harmonies are called color schemes.
Monochrome color scheme is based on the change of the value and intensity of a single tone; Similar color schemes are based on adjacent colors on the color wheel, and each color contains the same pure tone; Complementary color scheme emphasizes two directly opposite colors on the color wheel.
Contrast and Gestalt theory
Contrast: It can provide visual interest, emphasize key points and express content, which is the juxtaposition of completely different elements.
Gestalt theory: Including the principles of similarity, continuity, closeness, proximity, figure/background, symmetry and order, it is a rule to describe how people perceive visual elements.
Balance and Emphasis
Balance: There are two kinds of balance, symmetric balance and asymmetric balance. The visual balance of elements can make the whole image balanced.
Emphasis: It can be used to create advantages and focus, and various elements can be used to highlight key points.
Repetition and movement
Repetition:Repetition of design elements can create patterns and rhythms in works and make design works look active.Patterns increase visual stimulation, enhance diversity and avoid monotony by enriching the surface. Raise people's interest.
movement:Motion in visual images comes from the shapes, forms, lines and curves used. Its design elements guide vision into, around and through the picture.
Harmony and unity
Harmony:Harmony includes choosing to share a common trait, which requires all elements in the design to fit each other and conform to the same theme, aesthetic style or mood, etc., but it is not unchanged.
unity:Unity refers to the repetition of certain elements (shape, color or material, etc.) throughout the overall design to integrate the appearance. They are balanced and give people a sense of unity.
Symbols, words and images
Symbols:It can represent shapes or objects, provide or convey information, and can be divided into picture symbols, abstract symbols, arbitrary symbols and so on.
words and images:Image is an important part of design, and it is very important to use appropriate related images and words. Proper layout can increase the level and balance in visual design works and deepen the meaning of design. Typesetting is the design and arrangement of texts to convey a message or concept.
Visual analysis
This is a way to understand design, focusing on visual elements and principles. It is also an important part of visual reading and writing ability to recognize the choices made by designers when creating designs and to better understand the ideas, contents or meanings conveyed by their designs.
INTRODUCTION
Task 1: Exploration
A.Gestalt theory
Gestalt theory, born in 1912, was founded by Wittmer, Kaufka and Kohler. This theory emphasizes the integrity of experience and behavior, and clearly points out that the function of eyes and brains is a process of continuous organization, simplification and unification. It is through this process that an easy-to-understand and coordinated whole is produced. This principle can be used as a design thinking mode, emphasizing the structure and organic integration of design, aiming at creating design works with visual impact and easy understanding, and providing important guiding significance for the development of various design fields.
1.Principle of Similarity
Similar parts (such as color, shape, size, texture or direction, etc.) are easy to form a whole, and the visual system will preferentially associate objects that look similar.
2.Principle of Continuation
Continuity refers to a perceptual tendency to lines. Even if lines are blocked by other lines, human eyes still tend to visually flow along smooth paths or curves (that is, they prefer to see continuous flowing elements of vision rather than separated objects) and are perceived by people.
3.Principle of Closure
The human brain will automatically fill in the missing parts, even if the shape is incomplete, it will not be regarded as other independent figures.
Artist: René Magritte
Year: 1933
Material: Oil on Canvas
Size: 100×81 cm
4.Principle of Proximity
Emphasize position, and some parts that are short or close to each other are easy to form a whole. Pay attention to the process of putting related design elements together. Make sure that any irrelevant elements should be placed separately.
Artist: Edward Hopper
Year: 1977
Material: Oil on Canvas
Size: 84.1×152.4 cm
5.Principle of Figure & Ground
In the field with a certain configuration, some objects pop out to form graphics, and some objects retreat to the background, and the visual perception system will automatically separate them. Generally speaking, the greater the distinction between graphics and background, the more prominent graphics can become our perceptual object. On the contrary, the smaller the distinction between graphics and background, the more difficult it is to separate graphics from background. By changing the color, contrast, size or position, we can control the change of focus and change the position of graphics and background.
Artist: Edgar Rubin
Year: 1915
Material:Black & White Illusion
Size: Variable size
6.Principle of Symmetry & Order
The parts with symmetrical, regular and smooth simple graphic features tend to form a whole. Perceptual impression presents the most perfect form with the environment. Parts that belong to each other are easy to combine into a whole, on the contrary, parts that do not belong to each other are easy to be isolated.
Artist: Leonardo da Vinci
Year: 1503-1506
Material: Oil on Poplar Panel
Size: 77×53 cm
B.Contrast
Contrast is very important to the visual effect. Generally speaking, the greater the contrast, the clearer and more striking the image, which can provide visual interest, emphasize a certain point and express some content. If there is no contrast, the visual experience will be monotonous.
Artist: Edvard Munch
Year: 1893
Material: oil painting, egg painting, pastel
Size: 91cm× 73.5cm
C.Emphasis
Through specific techniques and elements (changing colors, adjusting brightness, changing shapes or dynamic effects), some parts or information in the picture are made more prominent and eye-catching.
Artist: Édouard Manet
Year: 1866
Material: oil painting
Size: 160 cm × 97 cm
D.Balance
The balance of the picture refers to the visual balance of the distribution of elements, which can be achieved in a symmetrical or asymmetrical way, bringing stability and beauty to the design.
1.Symmetrical balance
Symmetrical balance means that the design elements are basically arranged in mirror image mode on both sides of the central axis, forming a left-right symmetrical or up-and-down symmetrical layout, and are basically equal in size, shape, color and weight, which usually makes the whole design give people a sense of stability, harmony and formal order.
Artist: Leonardo da Vinci
Year: 1495-1498
Material: mural
Size: 460 cm × 880 cm
2.Asymmetric balance
Asymmetric balance refers to the organic arrangement of design elements that are unequal in size, shape, color and weight in the picture, so that the overall layout of the picture still maintains visual balance, which usually makes the whole design give people a dynamic and modern feeling.
Artist: Edgar Degas
Year: 1874
Material: Oil on canvas
Size: 85 cm × 75 cm
E.Repetition
It involves using the same elements or similar elements (such as colors, patterns, shapes, etc.) many times in works to enhance visual effects and convey information.
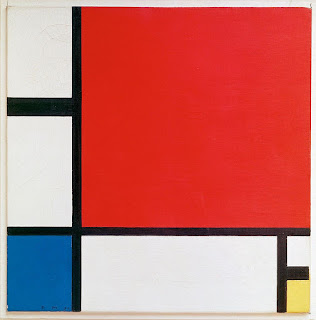
Composition of Red, Blue and Yellow
Artist: Piet Mondrian
Year: 1930
Material: oil painting
Size: 59.5cm× 59.5cm.
F.Movement
Movement refers to the flow path that guides the audience's line of sight through guiding lines, directional elements and gradual changes in design, which can not only attract the audience's attention, but also enhance the sense of space and time of the picture.
Artist: Edgar Degas
Year: 1897
Material: oil painting
Size: 65 cm × 65 cm
G.Harmony & Unity
By adjusting the color, form and proportion of each element, unity emphasizes the sense of wholeness, so as to create a balanced and unified effect, achieve overall stability and balance, and achieve visual balance and beauty.
Artist: Wassily Kandinsky
Year: 1913
Material: oil painting
Size: 120 cm × 140 cm
H.Symbol
A symbol is a symbol used to refer to and represent other things. And it is also a carrier, which carries the information sent by both parties. Symbol is a part of culture or visual language and has an objective form that can be perceived.
I.Word and Image
The combination of words and images is an important form of visual expression. Organic arrangement can better convey information and express content.
artwork analysis:Agapanthus
Title: Agapanthus
Artist: Claude Monet
Year: Circa 1914–1926
Size: Approximately 200 × 180 cm (varies by version)
Medium: Oil on canvas
Source: Musée de l'Orangerie
A.The reason for choosing this painting
Claude Monet (November 14, 1840-December 5, 1926), born in Paris, France, is a French painter, known as "the leader of Impressionism" and one of the representatives and founders of Impressionism. He is good at observing the relationship between light and color and depicting light and shadow with clever expression techniques. Monet changed the drawing method of outline and shadow, and found the most suitable form to express the brightness difference between light and color. There is no clear shadow and flat outline in his paintings, and the use of color is very delicate. Monet has long explored the performance effect of light and air, and the ultimate description of the color of light and shadow is the biggest feature of his paintings.
Monet is one of my favorite painters. When I was young, I visited Monet Garden, and I also saw Mr. Monet's real paintings. His works are unique in style, distinctive in features and impressive. The painting I chose focuses on the plant itself, and uses smooth lines and vertical composition to depict the agapanthus emphatically. The colors are harmonious and natural, the figure is vivid, and the image shows the posture of the agapanthus swaying in the wind, which is dynamic, vivid and impressive. This painting pays attention to depicting light and color, uses soft brushstrokes and contrasting tones, skillfully displays light and shadow in a layered drawing form, depicts the dynamic and static of the main object, and creates a striking visual experience, which shows Monet's mastery and superb skills in color and form, embodies the essence of impressionist techniques, and shows many design principles, which are worthy of serious feeling, exploration and thinking and analysis.
B.Embodied design principles
1.Gestalt Theory
Principle of closure: Monet focuses on a part of the agapanthus, and uses colors, overlapping strokes and clever light and shadow treatment to describe them emphatically, showing the movement of plants, creating a sense of unity, and guiding the audience to regard the painting as a whole rather than an isolated part. When observing the painting, the audience will automatically fill in the missing parts, improve the composition and embody the principle of closure.
Principle of continuity: Monet uses coherent lines to describe the dynamics of the agapanthus, so that the audience's vision flows along the lines and strokes, creating a sense of unity and coherence.
2.Contrast
The whole painting is dominated by cool colors, but also has some warm colors, which improves the layering of the picture to a certain extent, enhances the presence of the main object and concentrates the visual focus; The use of light and dark tones has played an interactive role, increasing the visual appeal.
3.Emphasis
The work focuses on the agapanthus, and its subjectivity is reflected by using delicate strokes and bright colors. The fuzzy background and soft colors can also emphasize the subjectivity of flowers, which become the visual focus of the picture and attract the attention of the audience.
4.Balance
This painting adopts an asymmetrical and balanced way, depicting different postures and changing colors of the main object, and the unequal design elements are arranged organically in the picture, so as to achieve the purpose of maintaining a sense of visual balance and stability. Flowing lines show the lightness of flowers, and form a delicate balance for the reasonable handling of the relationship between density and density.
5.Repetition
The depiction of the main object is repetitive, which enhances the consistency, coherence and rhythm of the picture to a certain extent, and the whole picture is more harmonious and unified.
6.Movement
Monet uses delicate and smooth strokes and changes of light and shadow to depict the swaying posture of the randomly arranged agapanthus in the wind and the fluidity of the water surface, showing the movement, further enhancing the dynamic effect of the scene and attracting the attention of the audience.
7.Harmony & Unity
Soft brushstrokes are used to describe the movement and stillness of the picture, to depict the shape of the main object, to reasonably match colors, to harmonize cold and warm, to arrange randomly and orderly, and to combine density and density, so that different elements of the picture are organically linked together, to depict a quiet and harmonious landscape picture, to create a unified and coherent design as a whole, and to ensure the rationality and visual coherence of the picture.
8.Symbol
In Monet's many works, many of them depict natural scenery. Agapanthus is a beautiful plant, symbolizing the tenacious vitality of natural creatures. From the detailed description of agapanthus in this painting, we can also see Monet's love for nature.
FEEDBACK
WEEK 1
General Feedback :Ms. JINCHI gave us a brief introduction to the content of this course, and she told us how to finish the blog next.
Specific Feedback :We started making task1 as required.
WEEK 2
General Feedback :The teacher told us that we should continue to learn the design principles in order to gain a better understanding and improve our blog.
Specific Feedback :Mr. Shamsul pointed out that the pictures I chose should be accompanied by some detailed information. I revised the problems, improved them and completed the rest.
WEEK 3
General Feedback :Mr. Shamsul reminded me that I need to provide images of understanding of each gestalt theory.
Specific Feedback :I added this part, and modified and added some insufficient parts.
REFLECTION
Experience
There are various design methods, and we need to study them carefully and understand their concepts before we can use them reasonably.
Observation
When analyzing a work of art, we should not only observe its surface, but also see its deep-seated things. Learning design principles is a good way to broaden your horizons. Only after clarifying the concepts and differences between these design principles can you have a deeper understanding of works of art and exercise your aesthetic ability to a certain extent.
Findings
Excellent works of art certainly use more than one design principle. In most cases, different design principles can coexist in one picture. They alternate with each other, complement each other and work together. It is precisely because some excellent artists flexibly use different design principles that they can create excellent works of art.

















Please change the language for your blog. Use English. The Gestalt Theory part, you did not provide images that supports your understanding of each theory.
回复删除Hello, sir, thank you for your feedback. I will provide images of my understanding of gestalt theory according to your suggestion. But the language I use is English, and I don't know what's wrong TT
删除