Advanced Typography - Task 2: Key Artwork and Collateral
25/8/2024 - 20/9/2024/ Week 5 - Week 9
GUAN YAXIN / 0370687
Advanced Typography / Bachelor of Design (Hons) in Creative Media
Task 2: Key Artwork and Collateral
LECTURES
WEEK 5 - LECTURE 5
Advanced Typography: Perception and Organisation
Perception in typesetting involves visual navigation and interpretation of readers through content comparison, form and organization.
Fig 1.0: Methods of Contrast
1. CONTRAST
Create contrasts to distinguish different types of information.Seven different types of contrast created by Carl Dair are size, weight, shape, structure, texture, direction and color.
Fig 1.1: Methods of Contrast
1.contrast/size
Can attract readers' attention. Usually used to make headlines or subheadings, their sizes are obviously larger than the main text.
2. Contrast/weight
Used to highlight some text fragments or highlight important points. The visual contrast is also quite distinct.
3. contrast/shape
Distinguish between uppercase/lowercase equivalent version or Roman/italic or compressed/expanded version. As a factor in processing important information.
4. contrast/structure
Many different letter forms seen in different fonts. Such as italics and boldface.
5. contrast/texture
Including near distance and far distance, the effect of texture contrast is achieved by applying the contrast of size and thickness to the text blocks on the page.
6. Contrast/direction
The opposition between vertical and horizontal and the angle between them. You can also change the arrangement by flipping some words.
7. contrast/color
Compared with pure black on a white background, the contrast of other colors is weaker, so be sure to pay attention to the tone values of different colors.
2. FORM
The word typesetting originated from the Greek words "typos" (form) and "graphis" (writing), meaning "writing according to form". It is the overall feeling and appearance of the elements that constitute typesetting, which can produce visual impact and is very important for creating harmonious alignment in text information.
3. ORGANISATION /GESTALT
Gestalt theory: the whole of anything is greater than its parts, based on our experience of things as a unified whole.
Fig 1.2: Gestalt Laws
Gestalt Principles of Grouping
1. Law of Similarity
Elements similar to each other are often regarded as a unified group. Can refer to many features, including color, direction and so on.
2. Law of Approaching
Elements that are close to each other are regarded as a unified group.
3.Law of closure
Of the brain tending to see complete numbers or tables.
4. Law of (Good) Continuation
Even if the elements intersect, human beings are more inclined to regard multiple objects as different, single and uninterrupted objects.
INTRODUCTION
Task 2A: Key Artwork
For task 2A, we will design a key artwork, which will be used as both a wordmark and a work of art. We will create various permutations and combinations with our names as wordmark. This key work of art will be used in various products of Task 2B.
It is not necessarily clear, and the drawings made by fonts (almost all letter combinations) need to be concise, and the best solutions and vivid visual communication are needed.
1. Mind mapping:about me
We need to explore ourselves by creating a mind map about ourselves in order to accomplish this task better.
Fig 1.3: mind map
2.Sketch
I chose several keywords, which are geometry, simplicity, order and animals, and then I drew several simple sketches according to these keywords.
3. Digitization
Starting with my favorite small animals, rabbits and owls, I designed them as the prototype. I combined the top half of y as rabbit ears and owl feathers, and other letters as features and faces, and got the following designs.
Fig 1.5: digital design(1)
But they may be a little abstract, so I designed new ones, which are composed by regular letter arrangement and combination. They look simple, but they don't look very distinctive.
Fig 1.6: digital design(2)
In the end, these two designs are also based on animal elements, and the AI medium wind twist is used. After the deformation, the two designs are generally simple and retain the characteristics of animals, which meets my expectations. Meanwhile, I hope Mr. Vinod can give me some suggestions
Fig 1.7: digital design(3)
Mr. Vinod gave me feedback on the graphic wordmark I made, and he picked two viable wordmark. Mr. Vinod pointed out that the design of the first logo is good, but it is not very intuitive to see the style of the letters, so I have to find ways to debug. However, after several modifications, I think this wordmark will become more abstract if adjusted, which is not in line with Mr. Vinod's needs, so I choose the second wordmark. Mr. Vinod said that they needed to be adjusted, some letters were too close to each other, some were too far away, and it didn't look very harmonious, so I standardized the distance between the letters, and continued to improve the wordmark on this basis.The process of adjusting the logo was very painful, but I made it more standardized, so I am also happy
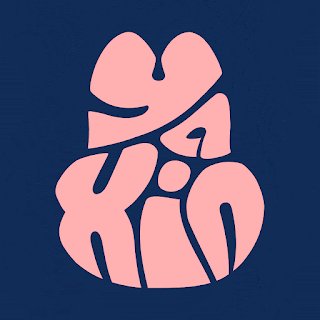
Fig 1.8: Final Wordmark(Black and white artwork)
In this week's study, we were asked to pick our favorite color palette and combine the colors organically with the logo we made. According to the requirements, I made black and white artwork, key artwork using main colors, reverse key artwork, and an image composed of four parts (my own black and white photo, key artwork, and two art combination pictures composed of logos or text messages).
At Mr. Vinod's request, I chose two color palettes. Since I like both of these, I made two different artistic organic combination pictures, and I hope he can make some suggestions
Fig 1.9: Colour Palette(1)
Fig 2.0: key artwork (wordmark) using main colours(1)
Fig 2.1: key artwork (wordmark) in reverse(1)
Fig 2.2: Art Combination Image(1)
Fig 2.3: Colour Palette(2)
Fig 2.4: key artwork (wordmark) using main colours(2)
Fig 2.5: key artwork (wordmark) in reverse(2)
Fig 2.6: Art Combination Image(2)
Vinod picked the first combination I made. He pointed out that there were not enough colors in the swatch I had chosen and that I needed to pick another one from the swatch I had chosen before, so I was ready to modify it. I made two different combinations.
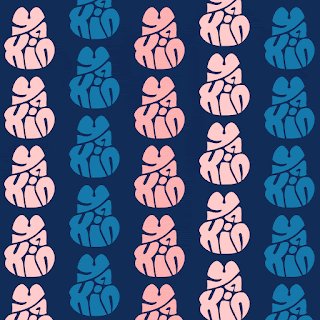
Fig 2.7: combination (1)
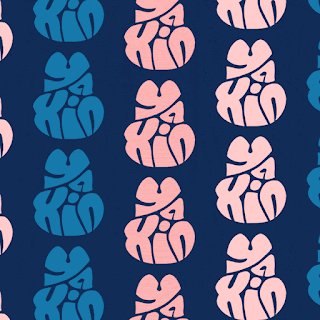
Fig 2.8: combination (2)
Our task this week is to replace the text logo and background with corresponding colors according to the teacher's requirements, which are respectively black text mark on the white background, white font palette on the black background, text mark written with actual color on the lightest color of the palette, text mark in the lightest color of the palette is placed on the darkest color of the palette, and text mark animation. I completed the task with the color combination I had chosen.
Fig 2.9: Black wordmark on white background
Fig 3.0: White wordmark on black background
Fig 3.1: Colour palette
Fig 3.2: Wordmark in actual colours on lightest shade of colour palette
Fig 3.3: Wordmark in lightest shade of colour palette on darkest shade of colour palette
Fig 3.4: wordmark animation (Gif format)
Fig 3.5 Task 2A: Key Artwork
Task 2B: Collateral
Using the word mark we created from Task 2A, and making collateral, we also need to design the layout of the Instagram homepage (including the previously made Key Artwork, our own black and white photos, art groups, etc.) and take screenshots.
First we need to get inspired.According to the website reference provided by Mr. Vinod and the examples made by him, I determined the types of collateral, which were badges, mobile phone cases and ID cards respectively, and made the preliminary production. After my further improvement, the collateral with the text logo was produced.Eventually, the collateral I created was approved by Mr. Vinod
Fig 3.6: collateral (1) ID card
Fig 3.7: collateral (2) ID card
Fig 3.8: collateral (3) badge
We need to make a simple layout and upload it to our Instagram account, and finally provide the screenshot of account of ins.
Fig 3.9: layout of Instagram account
Fig 4.0: screenshot of Instagram account
Fig 4.1 Task 2B: Collateral
FEEDBACK
WEEK 5
General Feedback :We learned about reception and organization in typography and focused on typography. First of all, we learned seven different contrast types of Carl Dair, including size, weight, form and so on, which made me better understand the font contrast in typesetting. In addition, we also talked about learning organizational gestalt and visual grouping, which helps us better understand typography and improve our aesthetic awareness. And this week we have a new mission
Specific Feedback :The wordmark I made is not standardized enough, such as the distance between each letter, some are relatively large, some are relatively small, not particularly coordinated, giving people the feeling is not very comfortable, so I need to change
WEEK 6
General Feedback :Mr. Vinod gave the students feedback on the tasks they completed, and gave a brief overview of what we will accomplish next week, saying that we need to find our own inspiration and start working on Task 2B
Specific Feedback :Mr. Vinod approved my first combination, and pointed out that I should add one more color, and I modified the part I made according to his request
WEEK 7
General Feedback :The teacher provided us with some references and gave us a simple explanation. In this lesson, we will focus on practical operations
Specific Feedback :Mr. Vinod approved the collateral and art portfolio I created. I uploaded them to my Instagram account and took a screenshot
REFLECTION
Experience
Before I started this task, I thought it would be very challenging because I'm not good at designing things like ICONS. However, after the teacher's explanation and my further understanding of this task, I found this task interesting. For example, our theme is designed using our own name or initials, which is a very novel starting point. On the whole, these tasks were somewhat difficult, but relatively smooth, thanks to Mr. Vinod, who disintegrated each step in detail and gave us timely feedback. For example, in the process of making key ICONS, he pointed out that the layout of the words in the ICONS I made was not reasonable, and the distance before the letters was different. This will affect the overall effect. Under his reminding, I changed this part in time. It also gives me a sense of accomplishment to finish the task successfully
Observation
On the whole, it is beneficial for us to complete these tasks, which can exercise our design and layout skills. In the process of making key ICONS, it is very important to clear our mind, which involves the design we choose. We need to consider whether the key ICONS we are making are beautiful, whether the layout is reasonable, and so on. The design of the icon is critical, and the importance of the icon is also revealed in the process of completing task 2b. But task 2b pays more attention to the beauty of the layout, we need to carry out organic design and combination. The ultimate goal is to show a reasonable design and layout, giving people a comfortable visual experience.
Findings
I was not aware of the importance of mind mapping before, but now it seems that mind mapping is very critical to help design. Mind mapping is based on reasonable divergence, which can provide us with inspiration and starting point, but also reduce the difficulty of design to a certain extent. If we have a mind map, we will be able to accomplish the task better. At the same time, we also need to carry out more observation, learning and practice, which will be of great help to improve our design ability
FURTHER READING
Carter, R., Day, B., Meggs, P. B., Maxa, S., & Sanders, M.
(2015). Typographic design: Form and communication.
Hoboken, New Jersey: John Wiley & Sons, Inc.
Fig 4.2 Typographic design: Form and communication
This section explores the design process and its use in typography, and lists many different designs.
Fig 4.3 Typographic Design Process (1)
When learning about typography, design is very important. Most designers use a highly personal approach to design. And these designs are very interesting, broaden my horizon, let me know some very interesting design ideas and design results. These are of great help and inspiration to the completion of the task.
Fig 4.4 Typographic Design Process (2)
At the same time, this part also lists many different design methods and some cases. In the process of design, thinking divergence is also very important, so making a mind map is also an important part, which makes me better understand the reason why we need to make a mind map first when we finish the task. Mind map can be a reasonable divergence of thinking from one aspect, which can become the source of our inspiration and can better confirm the theme and improve the design ideas




































评论
发表评论